

Using this guide you can create android app icon from images designed by you. YES, using this guide you can also change flutter app launcher icon. step 3 : In Legacy tab - keep default settingsĬan I use this guide to change flutter android app icon for my app ? or How to change flutter app icon ?.step 2 : In Background layer tab - select Asset type as color and select a color which makes the icon stand out.step 1 : In Foreground Layer tab, select Asset type as Clip Art.step 4 : Resize your design using resize slider so that contents of logo are inside the safe zone border.step 3 : In Legacy tab - keep default settings, change only if you require some different icon shapes.step 2 : In Background layer tab - select Asset type as color and select a color which improves the text readability.step 1 : In Foreground Layer tab, select Asset type as Text.step 8 : Resize your design using resize slider so that contents of logo are inside the safe zone border.step 7 : In Legacy tab - keep default settings, change only if you require some different icon shapes.step 6 : In Background layer tab - keep default settings.step 5 : In Foreground Layer tab, select Asset type as Image and browse your png or jpg image file and specify the path to your image file.

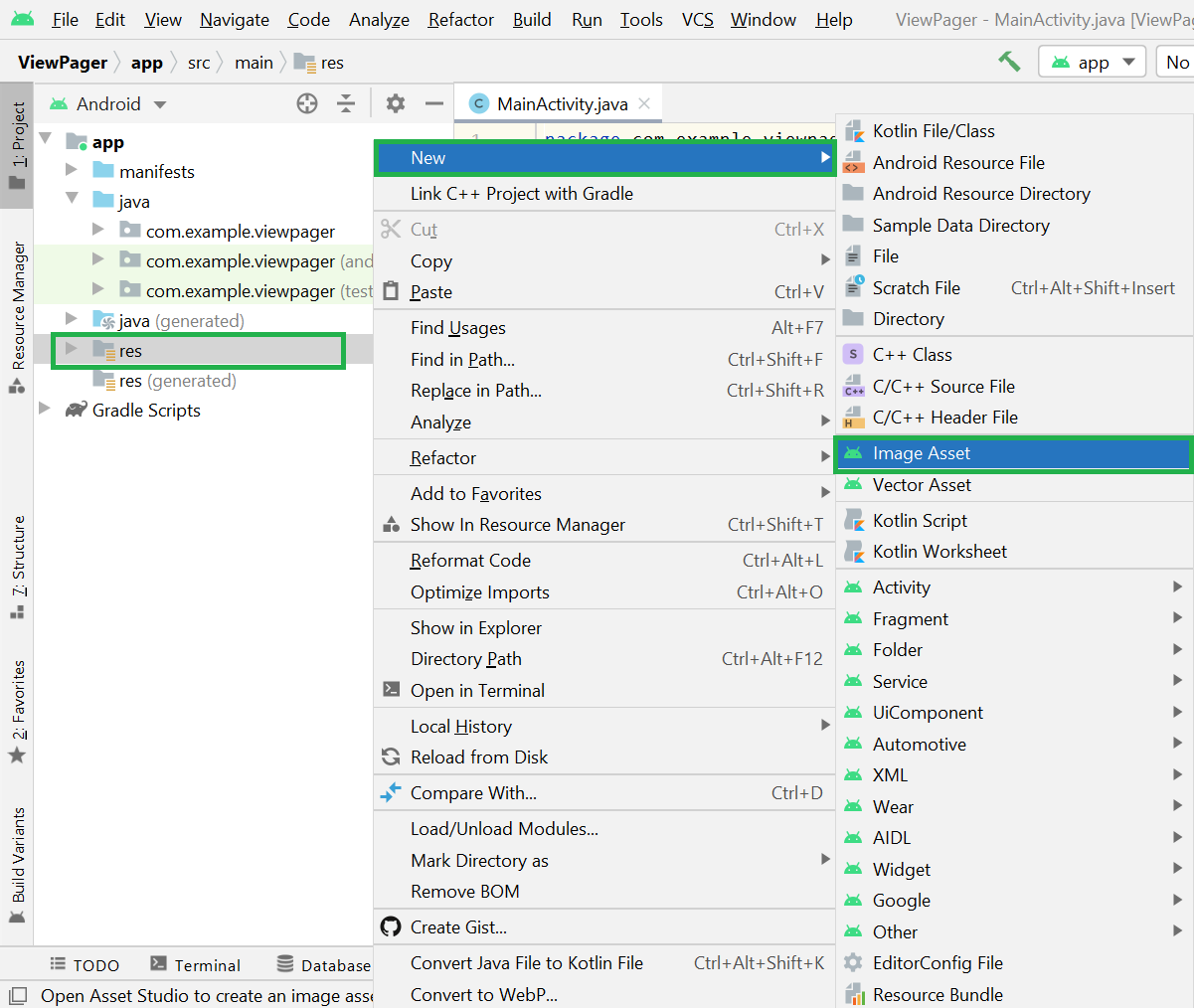
step 4 : In Icon Type field ,Select Launcher icons (Adaptive and Legacy).step 3 : Right click res folder => Select New > Image Asset.step 2 : In the Project window, Navigate to android => src => main => res folder.step 1 : Open your android app project using android studio.Can I use this guide to change flutter android app icon for my app ? or How to change flutter app icon ?.


 0 kommentar(er)
0 kommentar(er)
